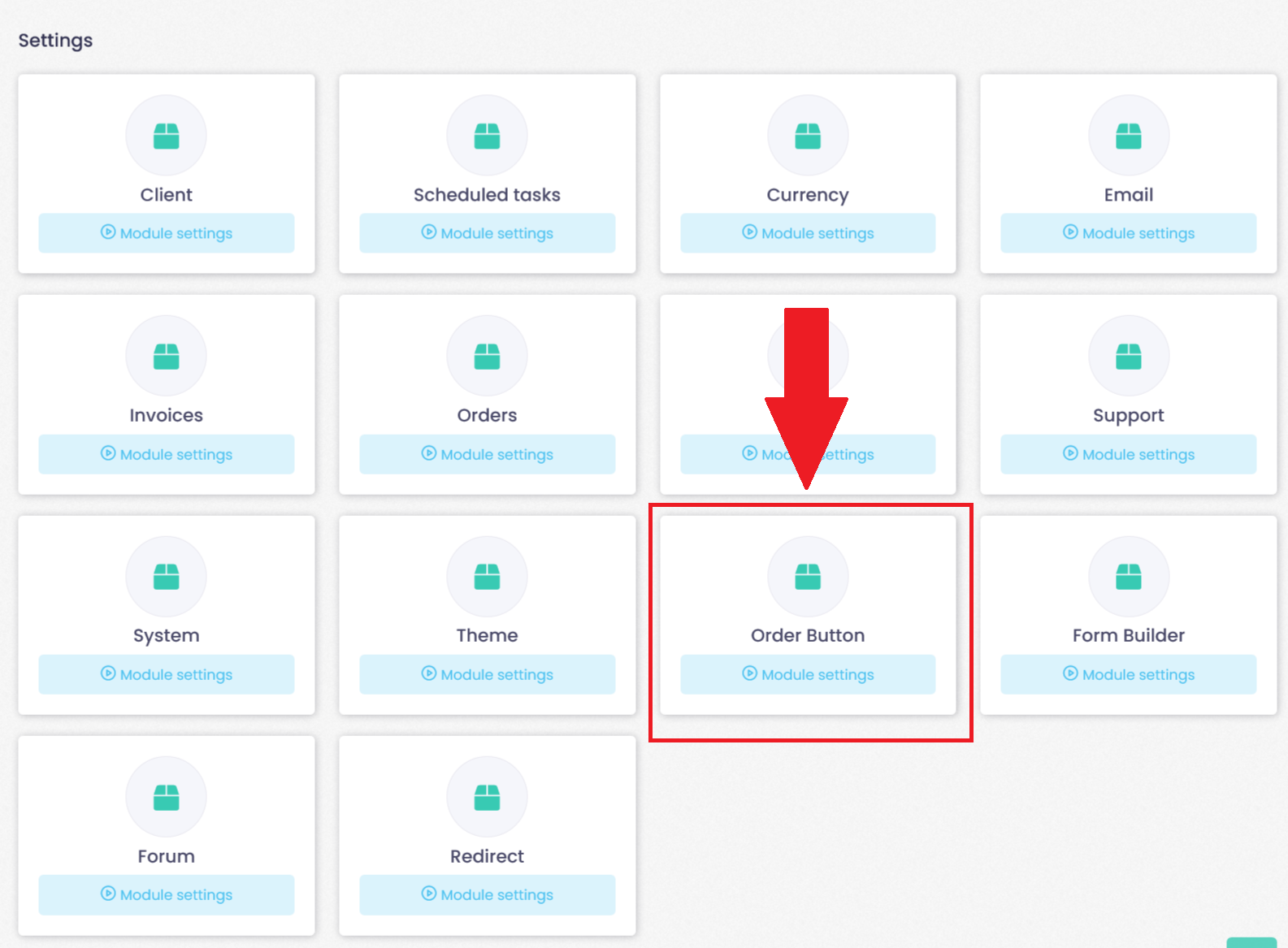
To go to Order Button:
Click--> Setting, and Click--> Order Button.
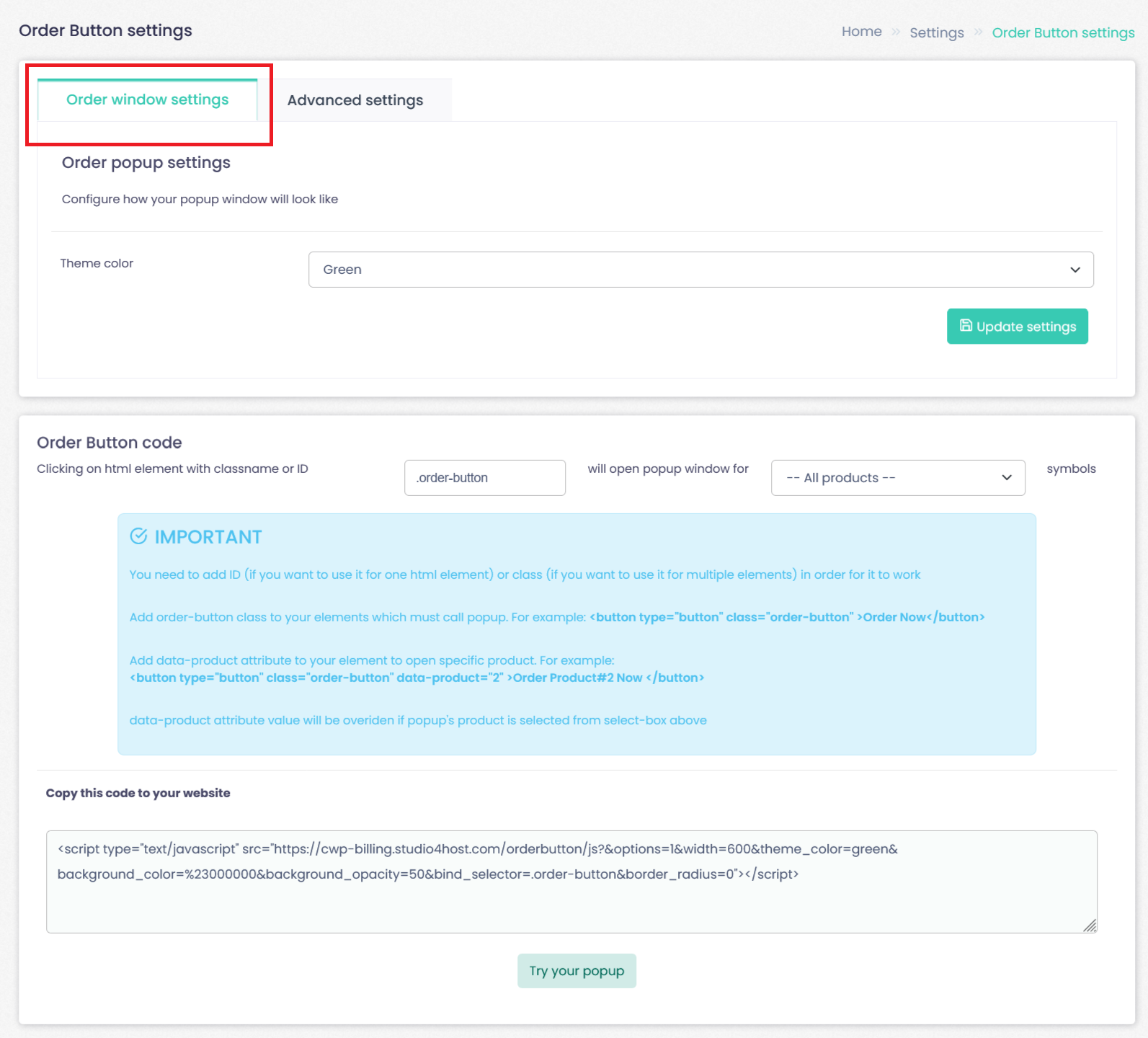
Order window settings
Click--> Setting--> Order Button--> Order window settings.
Sort popup configurations Configure how your popup will look like, select your theme color, and click update. Order Button Code: Clicking on the html element with class name or ID will open a popup for one product or all products.
IMPORTANT:
You need to add ID (if you want to use it for one html element) or class (if you want to use it for multiple elements) in order for it to work
Add data-product attribute to your element to open specific product. For example:
<button type=”button” class=”order-button” data-product=”2″ >Order Product#2 Now </button>
data-product attribute value will be overiden if popup’s product is selected from select-box above
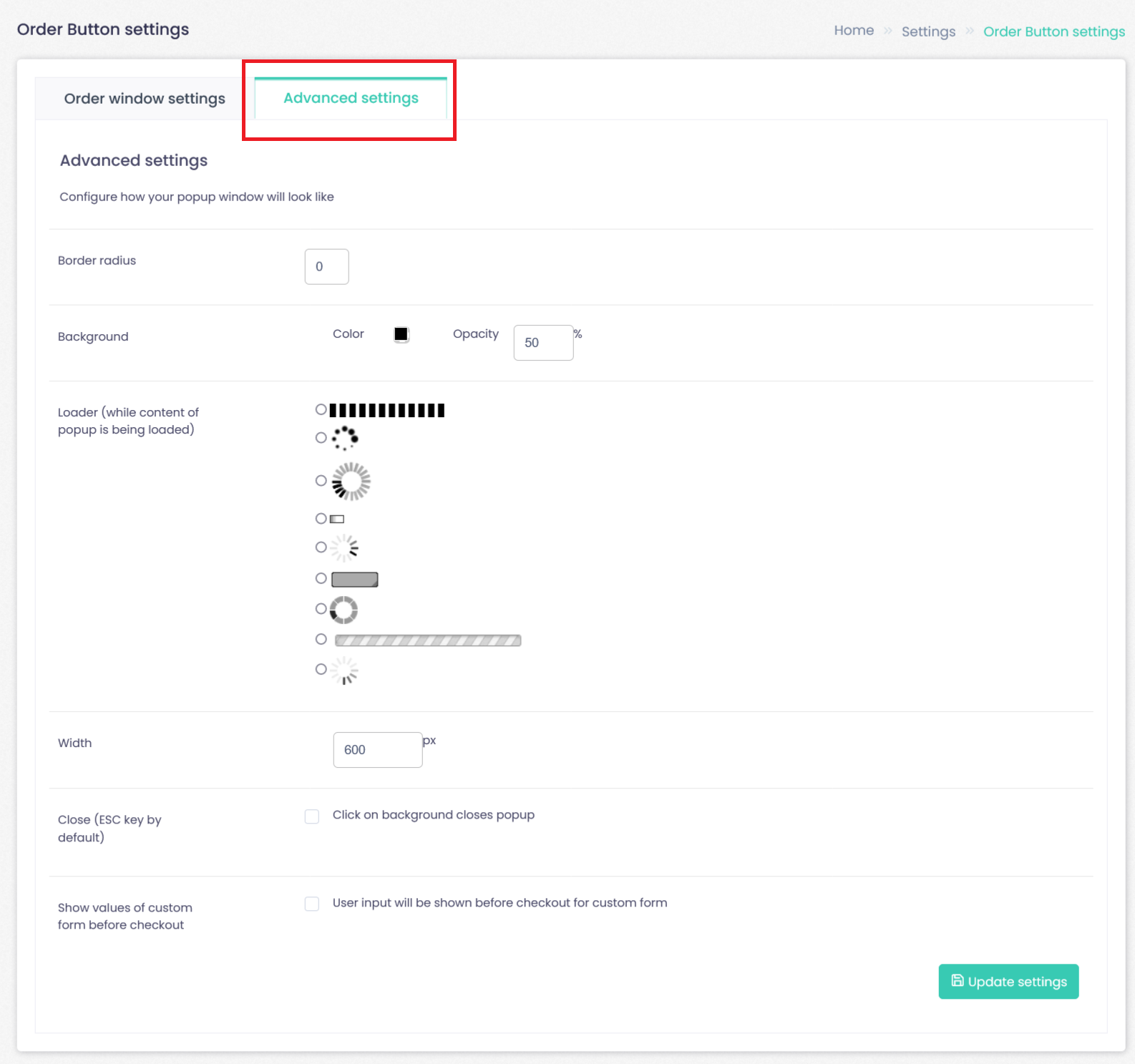
Click--> Setting--> Order Button--> Advanced Setting.
Configure how your popup window will look like selecciones border radius, background (color, opacity), Loader (while content of popup is being loaded), width, close (ESC key by default), show values of custom form before checkout (user input will be shown before checkout for custom form).